Border Radii
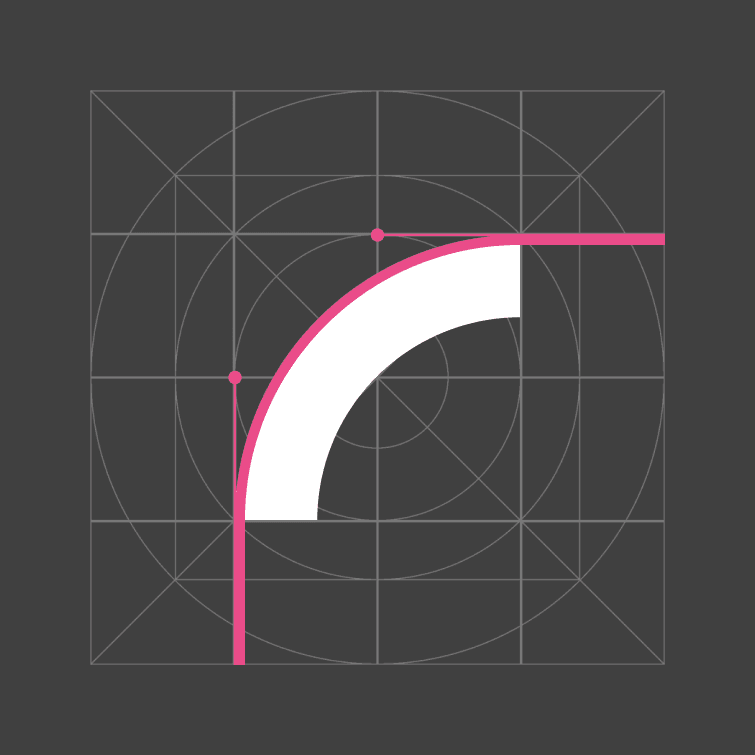
Curved edges stand as a key facet of the Leapfrog identity, symbolizing dynamic progress and forward momentum. The border radii, crafting these graceful curves, provide a versatile means to elevate the Leapfrog brand within content.
Derived directly from the forward-leaping curve in our logo, this design element has been expanded to serve diverse purposes, bringing a unique touch to our brand aesthetic.
Radii Integration
The forward leaping curve, affectionately known as the "Swoosh", is a direct adaptation of our logo, is seamlessly integrated into various design contexts through border radii. This flexible implementation allows for the enhancement of the Leapfrog brand across different visual elements.
We use it in a host of applications such as social media collaterals, videos, slide decks, print and environment branding of the company.

Directional Radii
Use the radius on any side of a rectangle. But remember to apply to only one side. You may use the directional radius in conjuction with the sized radii.
Top left
Appears on the top left side of the rectangle
-lf-border-radius-top-leftTop right
Appears on the top right side of the rectangle
-lf-border-radius-top-rightBottom left
Appears on the bottom left side of the rectangle
-lf-border-radius-bottom-leftBottom right
Appears on the bottom right side of the rectangle
-lf-border-radius-bottom-rightRadii Sizing
There are three radius sizes available. Please use them in relation to the size of the content.
Regular
16px or 1rem radius
-lf-border-radiusSmall
12px or 0.75rem radius
-lf-border-radius-smLarge
32px or 2rem radius
-lf-border-radius-lgExtra Large
64px or 4rem radius
-lf-border-radius-xlApplication Guideline
- The leaping curve can be applied to any edge of a rectangle.
- Only one radius can be applied to a rectangle at a time, maintaining a clean and purposeful design.